
The Components That Make Up An Entando Application - Frontend and Backend Components
This blog post is the first in a series that dives into components, how they're defined and deployed into an Entando application, how they can be configured, and how they are rendered in your application. In this post, we'll cover frontend components.
Hey my fellow developers,
In the previous blog post of this bundle series, we learned what bundles are, how they are used and what goes inside them. We also learned that bundles are used to package components (or updates) to an Entando application.
This blog post is the first in a series that dives into the details about components including how they are defined, how they are deployed to an Entando Application, how they can be configured, and how they are rendered in your application.
We’ll cover frontend and backend components first, followed by CMS components, and finally page components, user management and internationalization.
This blog post is part of the Entando bundle series:
- Sharing Components in a Marketplace for Developers with Entando Bundles
- The Components That Make Up An Entando Application
- Frontend and Backend Components
- CMS Components
- Page, User Management and Localization Components
- Generating and Deploying Micro Frontends and Microservices With Entando Blueprint
Table of Contents
- What is an Entando component?
- Microservices
- Plugin
- Frontend components
- Widget
- Fragment
- Static resources
- What’s next
What is an Entando component?
According to the official documentation:
“An Entando component - simply referred to as component - is a piece of reusable code that can be used in an Entando widget, page or application. Examples of components are widgets, micro frontends, content-types, labels, plugins (microservices), and static resources”
Entando bundles are made up of one or more components. We will cover all of the different types of components and how to define them in your bundle in the next sections.
All of the code and examples in this article are taken from the Standard Demo Bundle. If you want to install it, you can follow this tutorial.
Microservices
Plugin
The plugin component is used to deploy microservices. Each plugin is deployed onto Kubernetes and runs as a pod.
name: standard-demo-banking image: 'docker.io/entandodemo/banking:0.0.18' dbms: none healthCheckPath: /management/health ingressPath: /banking roles: - task-list permissions: []
- image The docker image used to create the plugin.
- dbms The database management system the plugin will use (e.g. mysql, postgresql, none…).
- healthCheckPath The health check path that kubernetes will use to check the status of the plugin deployment.
- ingressPath the ingress path to assign to the plugin deployment
- roles contains a list of roles the plugin will expose to Keycloak and use in the backend code to add security logic.
- permissions is a list of Keycloak clientIds / roles to bind to each other to allow the microservice Keycloak service account to reach other services.
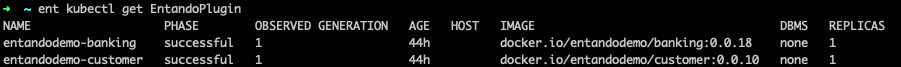
The plugin is deployed as a custom resource into Kubernetes. This means you can check them with the following command with ENT cli or directly with kubectl.
ent kubectl get EntandoPlugin

Frontend components
Widget
The widget is a self-contained piece of frontend logic (html, javascript, micro frontend, etc.) that can be added to a page.
code: credit_card_user_apply_form titles: en: Credit card user apply form it: Form di applicazione carta di credito group: free customUi: '<#assign wp=JspTaglibs[ "/aps-core"]><link rel="stylesheet" type="text/css" href="<@wp.resourceURL />standard-demo/widgets/creditCardApplyForm/css/main.css"><script nonce="<@wp.cspNonce />" async src="<@wp.resourceURL />standard-demo/widgets/creditCardApplyForm/js/runtime.js" ></script><script nonce="<@wp.cspNonce />" async src="<@wp.resourceURL />standard-demo/widgets/creditCardApplyForm/js/vendor.js" ></script><script nonce="<@wp.cspNonce />" async src="<@wp.resourceURL />standard-demo/widgets/creditCardApplyForm/js/main.js" ></script><credit-card-user-form />'
- code is the unique identifier for the widget.
- titles defines the localized titles for the widget.
- group defines the owner group of the widget.
- customUi contains the freemarker code to render your widget. Note that it’s also possible to use the customUiPath instead, if you want to use a dedicated freemarker file.
- configUi is an optional field to add a configuration UI for the widget. You can add a configuration UI using the component descriptor:
configUi: customElement: my-widget-config resources: - <bundleid>/static/js/main.js # The resources necessary to the custom element to render the configUI, like the code
- customElement The name of the custom-element used to render the configUi
- resources an array of static files to render the configUi.

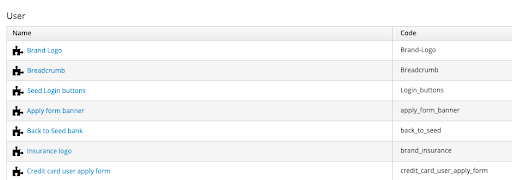
Widgets are available under the menu: Components > Micro Frontends & Widgets

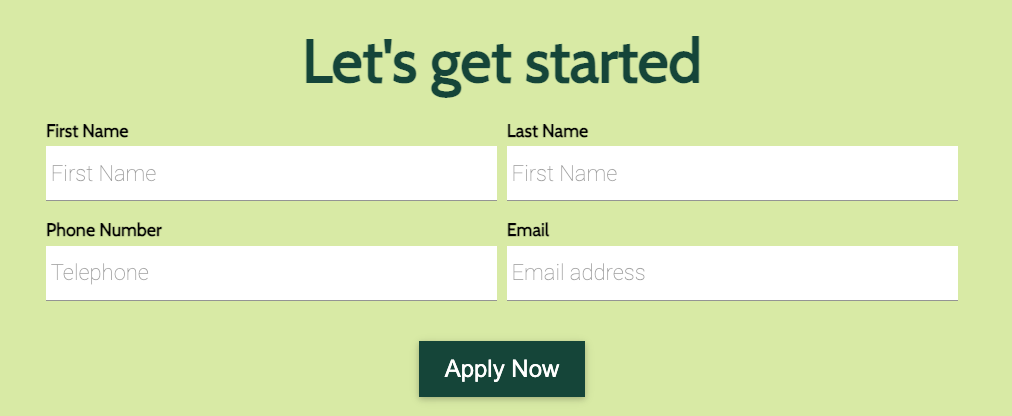
Example: This widget renders a form on the page.
Fragment
A fragment is a piece of reusable code you can insert into your pages and widgets through a freemarker directive (e.g. a script import).
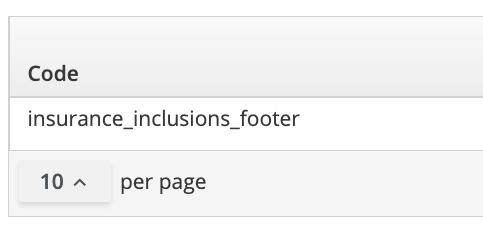
code: insurance_inclusions_footer guiCode: ' <#assign wp=JspTaglibs["/aps-core"]> <script type="text/javascript" src="<@wp.resourceURL />static/js/bootstrap.min.js"></script> <script type="text/javascript" src="<@wp.resourceURL />static/js/mdb.min.js"></script>'
- code is the unique identifier for a fragment. It’s used to reference the fragment from a widget or a page.
- guiCode is the fragment code that will be included in the DOM.
- customUiPath can be used instead of guiCode if you want to use an external freemarker file.
It can be used like this in a page or widget:
<@wp.fragment code="insurance_inclusions_footer" escapeXml=false />

The widget is available under the menu Components > UX Fragments
Static resources
A static resource is an Entando component that allows developers to include static files in a bundle. It could be Javascript files (e.g., to import a library), images, documents, and CSS files.
You need to create a folder called “resources” and all the files inside this folder will be made available as static resources to your Entando application. This means you don’t need to explicitly declare each resource in the main bundle descriptor. In Entando App Builder, the “resources” folder is renamed to match your bundle id, you can access it in the Administration > File browser menu.
Static resources can be used like this in freemarker templates:
<link rel="stylesheet" href="<@wp.resourceURL />static/css/all.css">

The files can be browsed in the menu Administration > File browser
What's next
Now that we’ve covered the Entando components to deploy and install backend services and micro frontends to an Entando application, the next blog post will cover how to deploy and install CMS components to your application using a bundle.
