
Sharing Components in a Marketplace for Developers with Entando Bundles
This is the first in a series of blog posts where we will cover all of the features in Entando bundles with short use cases and tutorials.
Hey developers,
The day has come to learn more and share about this great feature that makes developers' lives easier when working with Entando.
What would you say if I tell you that there is a simple and intuitive way to define your Entando components, share them, manage the different versions and deploy and install them into your targeted environment.
There is a way to stop wasting time trying to deploy your microservices and micro frontend in an agnostic way. The solution is already here.
Welcome to the bundle!
This blog post is part of the Entando bundle series:
- Sharing Components in a Marketplace for Developers with Entando Bundles
- The Components That Make Up An Entando Application
- Frontend and Backend Components
- CMS Components
- Page, User Management and Localization Components
- Generating and Deploying Micro Frontends and Microservices With Entando Blueprint
Table of Contents
- Everything is a Component
- A Bundle To Rule Them All
- Introduction to Bundles
- The Bundle Descriptor
- The Component Descriptor
- The Bundle Lifecycle
- Conclusion
- Additional Resources
Everything is a Component
Before starting on the bundle we need to understand what a component is in an Entando Application. You can have micro frontends, simple html fragments, microservices, pages to host them all and so on…Every one of these is a component.
These are all of the different components that can be included in an Entando bundle:
- Plugin (microservice)
- Content Template
- Widget (micro frontend)
- Content
- Fragment
- Categories
- Page Template
- Groups
- Page
- Labels
- CMS Asset
- Languages
- Content Type
- Static resources
Entando uses specific terminology to name different components in a bundle. For example, a micro frontend can be added to a page as a widget and a microservice is deployed as a plugin.
We will review all of the component types in detail in future blog posts. For the moment keep in mind that each piece of an application used in an Entando instance is a component and the bundle will help you install and use them.
A Bundle To Rule Them All
INTRODUCTION TO BUNDLES
When working with components, the bundle will be your best friend. It will guide you in two ways: define your components and wrap them all into a descriptor file. You can think of bundles as “Entando as code.”
A bundle has the following characteristics:
- Written in Yaml
- Define structured components by type
- Define relationships between different components
- Finally, inventory all of the components in a descriptor file
By convention, each component is sorted by type under a dedicated folder (e.g fragments, widgets, plugins). Depending on your use case you can organize the folders as needed. Note that static resources are not referenced in the descriptor.yaml itself but in the component descriptor where they are used.
The only hard requirement is that the bundle descriptor is placed at the root folder and be named “descriptor.yaml”.
Please check the standard-demo-bundle repository to have a complete example of what a bundle could be.
THE BUNDLE DESCRIPTOR
As we said before the bundle is first of all a way to wrap multiple components together and make their deployment and installation easier.
For achieving this, the bundle needs to declare the components it has under its responsibility. This is what the bundle descriptor does.
In addition to these declarations, we will define some metadata to define the bundle itself.
Here is my bundle descriptor:
code: my-demo description: My Demo bundle components: fragments: - fragments/myFragment-descriptor.yaml - fragments/myFragment-ftl-descriptor.yaml
Note: If you want to include other components in addition to fragments, you can update the bundle descriptor to include those additional component types. For example, in the screenshot below widgets and plugins have been added to the descriptor.
components: fragments: - fragments/myFragment-descriptor.yaml - fragments/myFragment-ftl-descriptor.yaml widgets: - widgets/myWidget-descriptor.yaml plugins: [...]
THE COMPONENT DESCRIPTOR
This is the low-level descriptor for a given component that will contain details about the specific component. Each component type has a different descriptor format.
Here is a sample fragment descriptor:
myFragment-descriptor.yaml
code: my_fragment # The unique id guiCode: >- "<div>Sample content</div>"
As you can see, this fragment will expose a simple Div with a “Sample content” raw string.
For some component types, there is also the possibility to use a Freemarker template instead for more complex UI components. In this case, it will look like this:
myFragment-descriptor.yaml
code: my_fragment_ftl # The unique id guiCodePath: myFragment.ftl
fragment.ftl
<div>the content from the FTL</div>
Bonus: Discover the bundle capabilities with this video
The Bundle Lifecycle
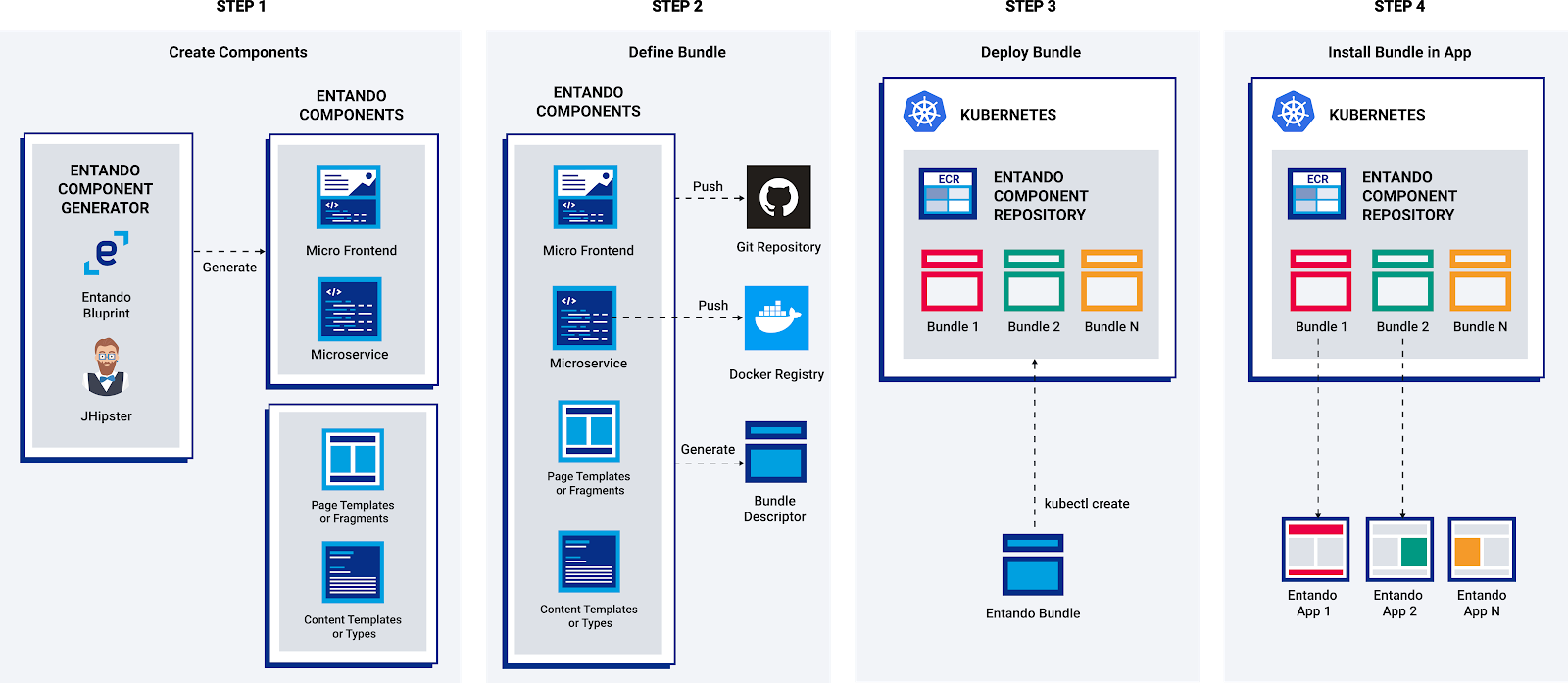
To completely understand bundles we need to understand how to build them and also how they are deployed.
The bundle should be seen as your final application artifact (considering you also have container images, Javascript minified files, assets etc…), and the communication format between how you define your components and how Entando will apply them.
First you create your components and their descriptors. The descriptors can be created manually, or in the case of widgets and plugins you can use the Entando Component Generator based on JHipster. A future post will go deeper into this specific use case.
Then, the Entando bundler will convert the bundle definition into a custom resource that can be deployed into a Kubernetes cluster. Once the custom resource is installed, your components will be available in the Entando Component Repository in the Entando App Builder.

Conclusion
In this blog post, we learned how an Entando Bundle allows you to package and deploy your components in an Entando application.
Bundles are the key resource to effectively connect your source to your deployed environments. Check out the next blog post from this series to learn more about building and deploying your own Entando bundles.
Additional Resources
https://dev.entando.org/v6.3/docs/ecr/ecr-bundle-details.html
Maximize the potential of your Kubernetes infrastructure with Entando.
If you run containerized deployments, you understand the benefits of Kubernetes. You also understand how complicated it can be and how difficult it can be to gain developer adoption. It feels like there should be an easier way.
That’s why we created a platform that makes it easy to build applications on Kubernetes using modular components.
Entando is the leading modular application platform for building enterprise web apps on Kubernetes. We want to change the way enterprises think about building their apps, sites, and portals in order to promote developer productivity in a Kubernetes environment.
With Entando, you can:
- Bootstrap an application from a customized template.
- Accelerate app development to update iteratively.
- Simplify deployments by abstracting the complexity of Kubernetes.
We integrate trusted open source technologies and extend their functionality to give you a cohesive and streamlined developer experience with easy-to-use patterns. From deploying on Kubernetes to creating modular backend and frontend architectures using your current technologies, Entando helps you at every layer of the stack.
Entando is open source with available enterprise support and services. Begin developing on the platform today, and get a quote to see how our team can help your enterprise build better apps, sites, and portals--faster.
