
The Components That Make Up An Entando Application - CMS Components
This is the second in a series of posts about Entando components. Having discovered components to manage backend services, micro frontends and code fragments, this post explores content management components.
Hey my fellow developers,
Here we are for the second episode of the Entando component sub-series. After having discovered components to manage backend services, micro frontends and code fragments, we will learn more about the content management components.
This blog post is the second of a series that dives into details about components including how they can be defined in a bundle, how they can be deployed to an Entando Application, how they are configured via Entando App Builder, and how they are rendered in your application.
This blog post is part of the Entando bundle series:
- Sharing Components in a Marketplace for Developers with Entando Bundles
- The Components That Make Up An Entando Application
- Frontend and Backend Components
- CMS Components
- Page, User Management and Localization Components
- Generating and Deploying Micro Frontends and Microservices With Entando Blueprint
Table of Contents
- Content Management
- CMS Asset
- Content Type
- Content Template
- Content
- Categories
- What’s next
Content Management
CMS Asset
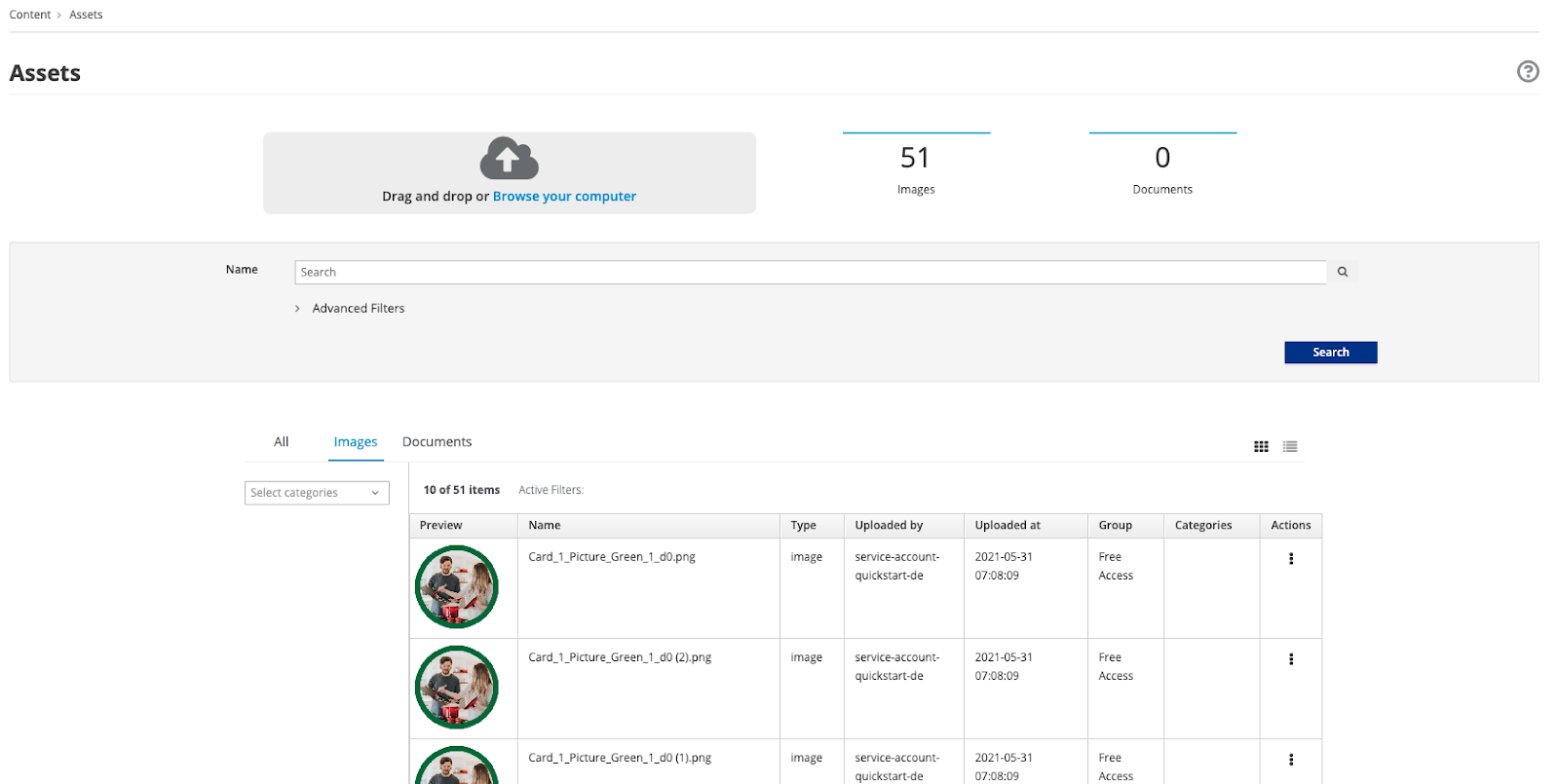
CMS Assets allow you to reference static assets inside content.
correlationCode: '17' type: image name: 113f4437cac3b3f3d4db7229f12287a4_d3.png description: 113f4437cac3b3f3d4db7229f12287a4_d3.png group: free categories: []
- correlationCode is the unique asset ID to use when you want to use the asset into a content component.
- type the asset type.
- name the filename used for this asset, should match the binary filename.
- description a description of this asset.
- group the owner group of this asset.
- categories the categories the asset belongs to.
An asset can be used in a content descriptor to link it to the content using the “correlationCode”.
- code: img value: null values: en: correlationCode: '29' name: dashboard.png

Content Type
A content type is the data structure for a type of content. All content must have a content type.
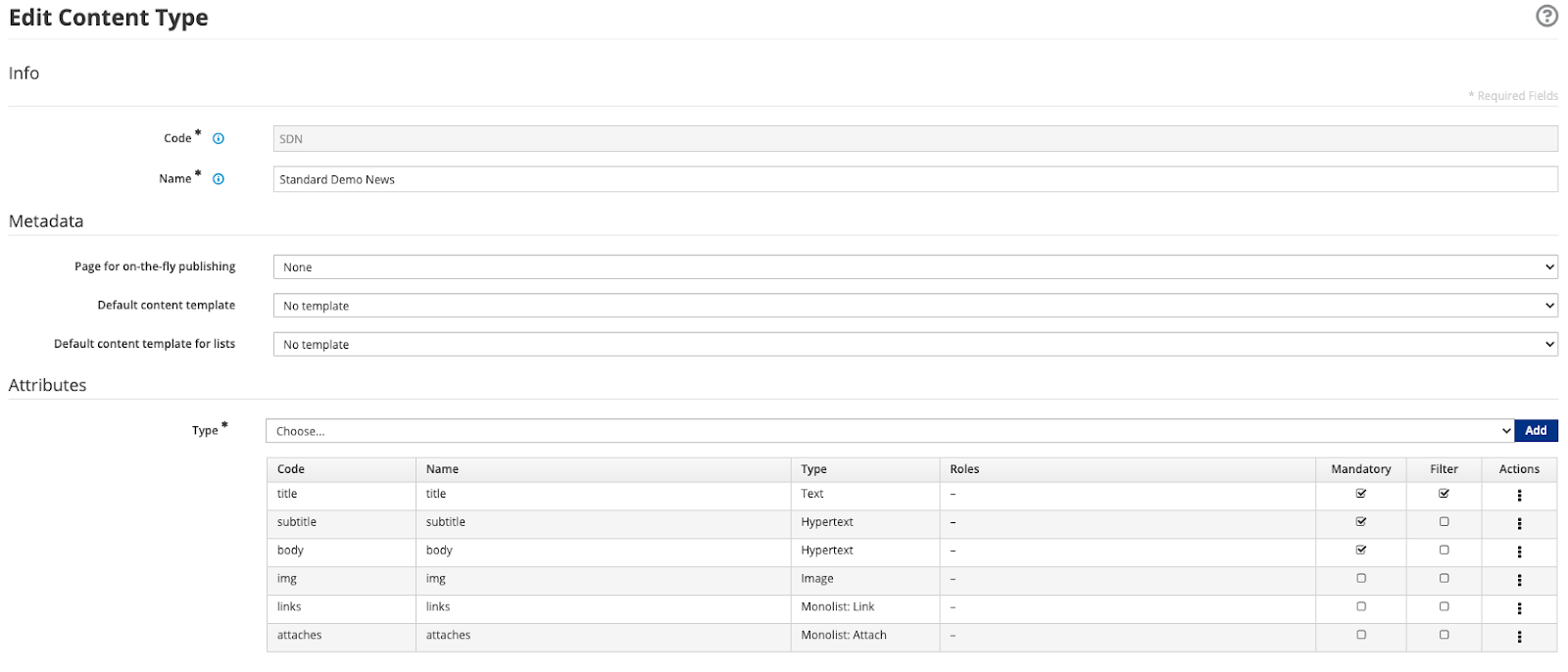
code: SDN name: Standard Demo News status: '0' attributes: - code: title type: Text names: en: title roles: [] disablingCodes: [] mandatory: true listFilter: true indexable: true validationRules: minLength: null maxLength: null [...]
- code the unique content type code, must be 3 characters in upper case.
- name the content type name.
- attributes a list of attributes the future content will have access to.

A content type can be edited in App Builder through Content > Types > Edit Content Type
Content Template
A content template defines a layout and styling for a given content type. One content type can have multiple content templates for different layouts of the same content.
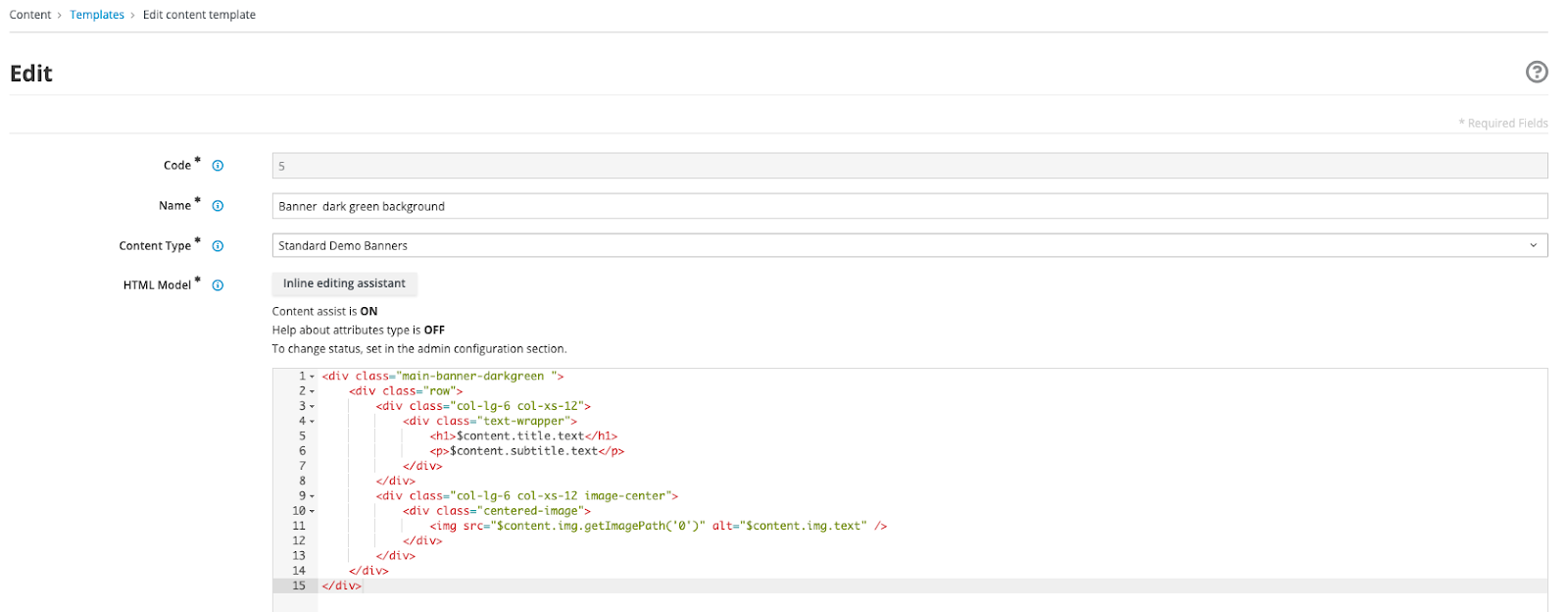
id: 5 contentType: SDB description: Banner dark green background contentShape: |- <div class="main-banner-darkgreen "> <div class="row"> <div class="col-lg-6 col-xs-12"> <div class="text-wrapper"> <h1>$content.title.text</h1> <p>$content.subtitle.text</p> </div> </div> <div class="col-lg-6 col-xs-12 image-center"> <div class="centered-image"> <img src="$content.img.getImagePath('0')" alt="$content.img.text" /> </div> </div> </div> </div>
- id the unique id of the content template.
- contentType the unique id of the content type.
- description a short description of this content type.
- contentShape the HTML code to use to render the content. The content object can be accessed by using the “$content” keyword.

Templates can be edited in the Content > Templates > Edit content template in the app builder
Content
A content is a piece of information that can be rendered in your application. Content supports internationalization for the languages deployed in your application.
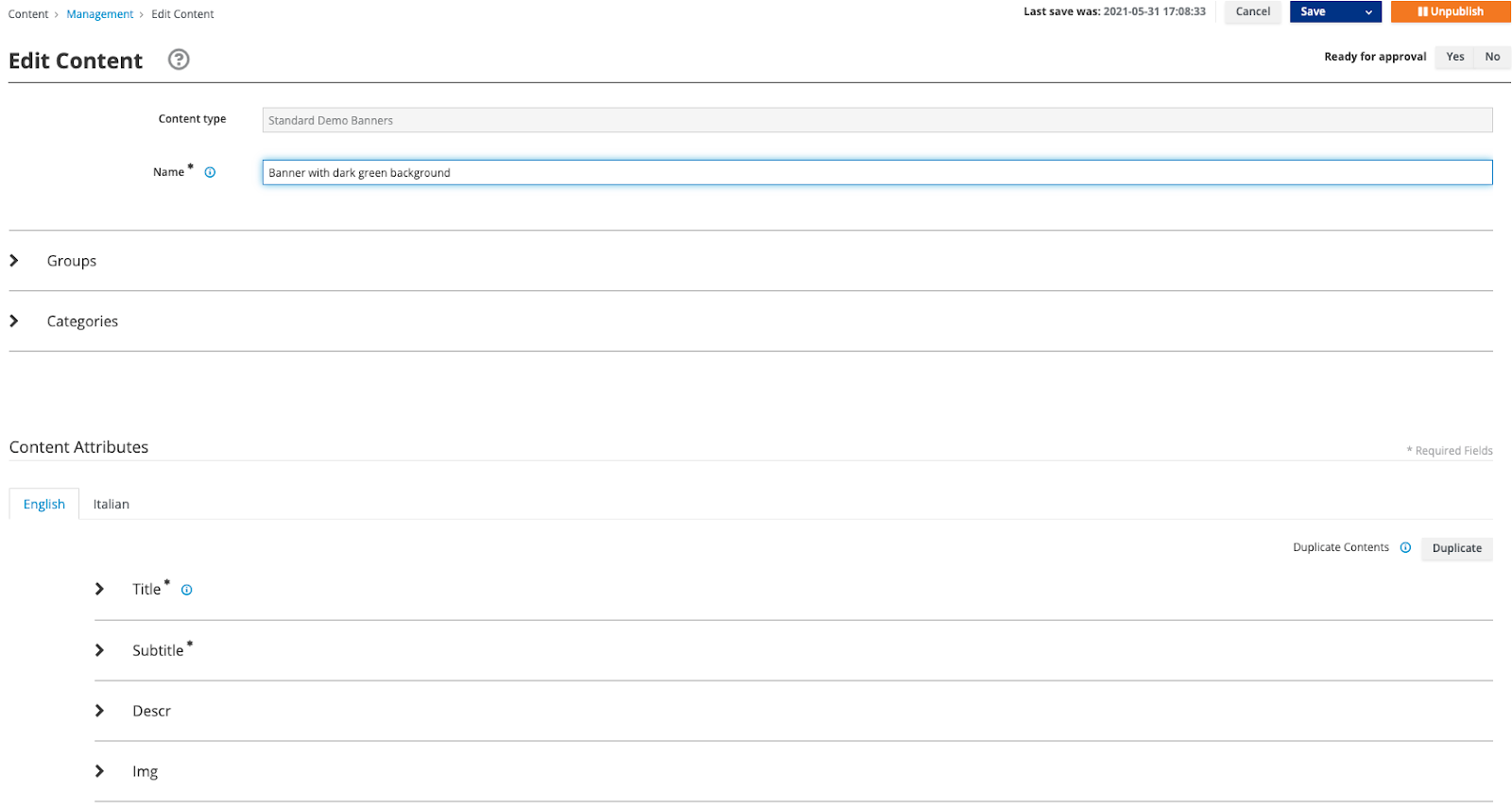
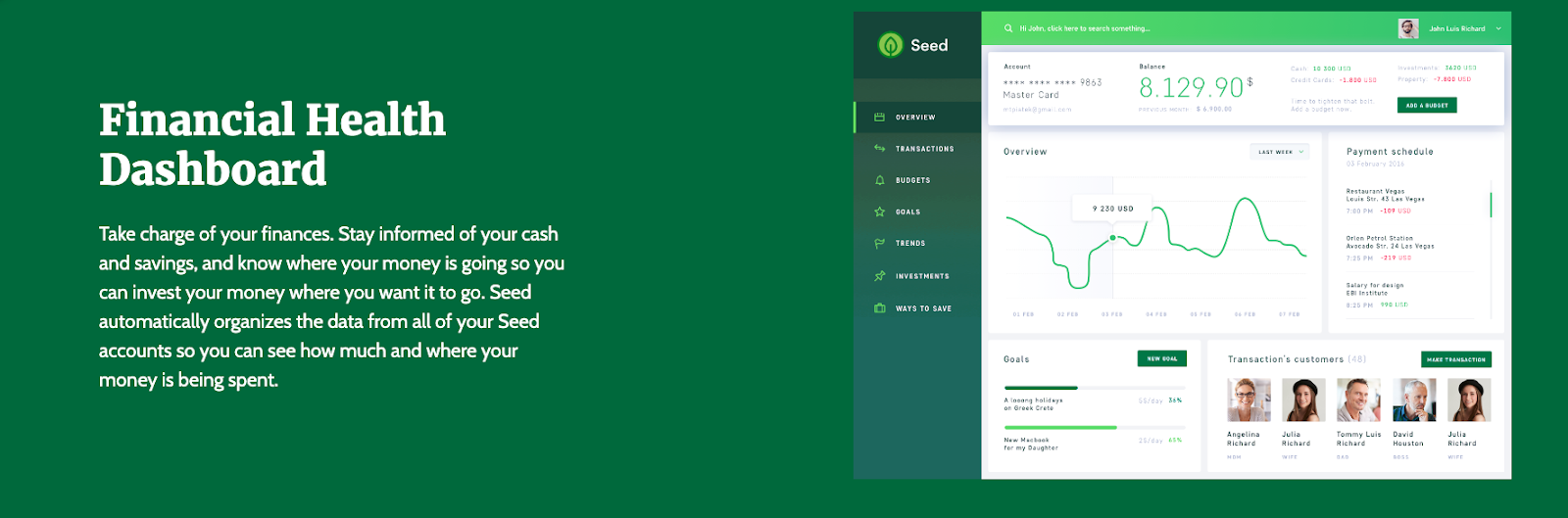
id: SDB28 typeCode: SDB description: Banner with dark green background mainGroup: free status: PUBLIC attributes: - code: title value: null values: en: Financial Health Dashboard elements: [] compositeelements: [] listelements: {} - code: subtitle value: null values: en: 'Take charge of your finances. Stay informed of your cash and savings, and know where your money is going so you can invest your money where you want it to go. Seed automatically organizes the data from all of your Seed accounts so you can see how much and where your money is being spent.' elements: [] compositeelements: [] listelements: {} - code: descr value: null values: {} elements: [] compositeelements: [] listelements: {} - code: img value: null values: en: correlationCode: '29' name: dashboard.png elements: [] compositeelements: [] listelements: {} - code: link value: null values: {} elements: [] compositeelements: [] listelements: {} - code: accord value: null values: {} elements: [] compositeelements: [] listelements: {}
- id is the unique content ID.
- typeCode the content type code the content is from.
- description a quick description of this content.
- mainGroup the owner group of this asset.
- status unpublished if the component is not available in your application.
- attributes is an array of attributes inherited from the content type and for which the content needs to set the values.

Content can be edited in the Content > Management > Edit Content menu in the app builder

The content in action in a page of the standard demo bundle
Categories
A category groups content into business categories.
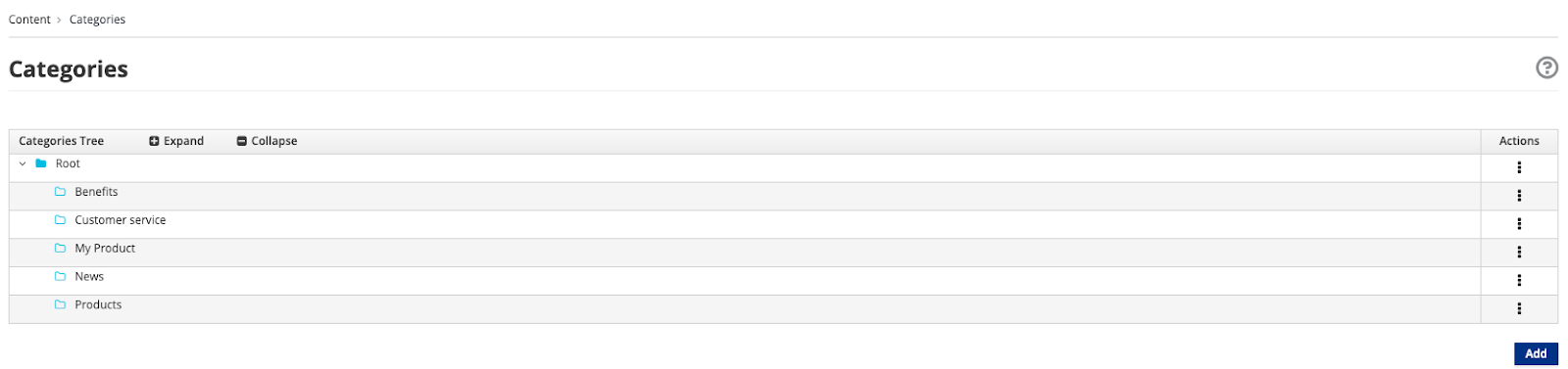
- code: benefits parentCode: home titles: en: Benefits it: Benefits - code: customer_service parentCode: home titles: en: Customer service it: Customer service
- code is the unique code of the category
- parentCode identifies the parent page in the page hierarchy.
- titles contains a value for each enabled language

Categories can be displayed in the Content > Categories in the app builder
What’s next
Now we have discovered the bundle definitions for Entando components to deploy and install CMS content, the next blog post will be about the page management, i18n and user management you can manage in a bundle.
