
Part 2: Building a statistics micro frontend using React and Tailwind
In the previous part of this blog series, we set up our React micro frontend, made it ready for bundling, and installed and set up Tailwind. In this blog, we will build a statistics micro frontend using React and Tailwind.
In the previous part of this blog series, we set up our React micro frontend, made it ready for bundling, and installed and set up Tailwind. In this blog, we will do the following:
- - Write code to create our stats component.
- - Build the React app.
- - Wrap our micro frontend inside a custom UI element. (If you’re curious about it, you can check out this documentation till the time the blog is Live.)
- - Prepare our project directory for the Ent cli to bundle it.
- - Build, Push and Deploy the bundle to the Entando Component Repository (ECR)
- - Drag and drop the stats widget on a page.
We begin by navigating to our stats-widget directory.
Here we’ll write a few lines of code to build our stats widget. We create a new file inside src and name it stats.js. Then add the following content:
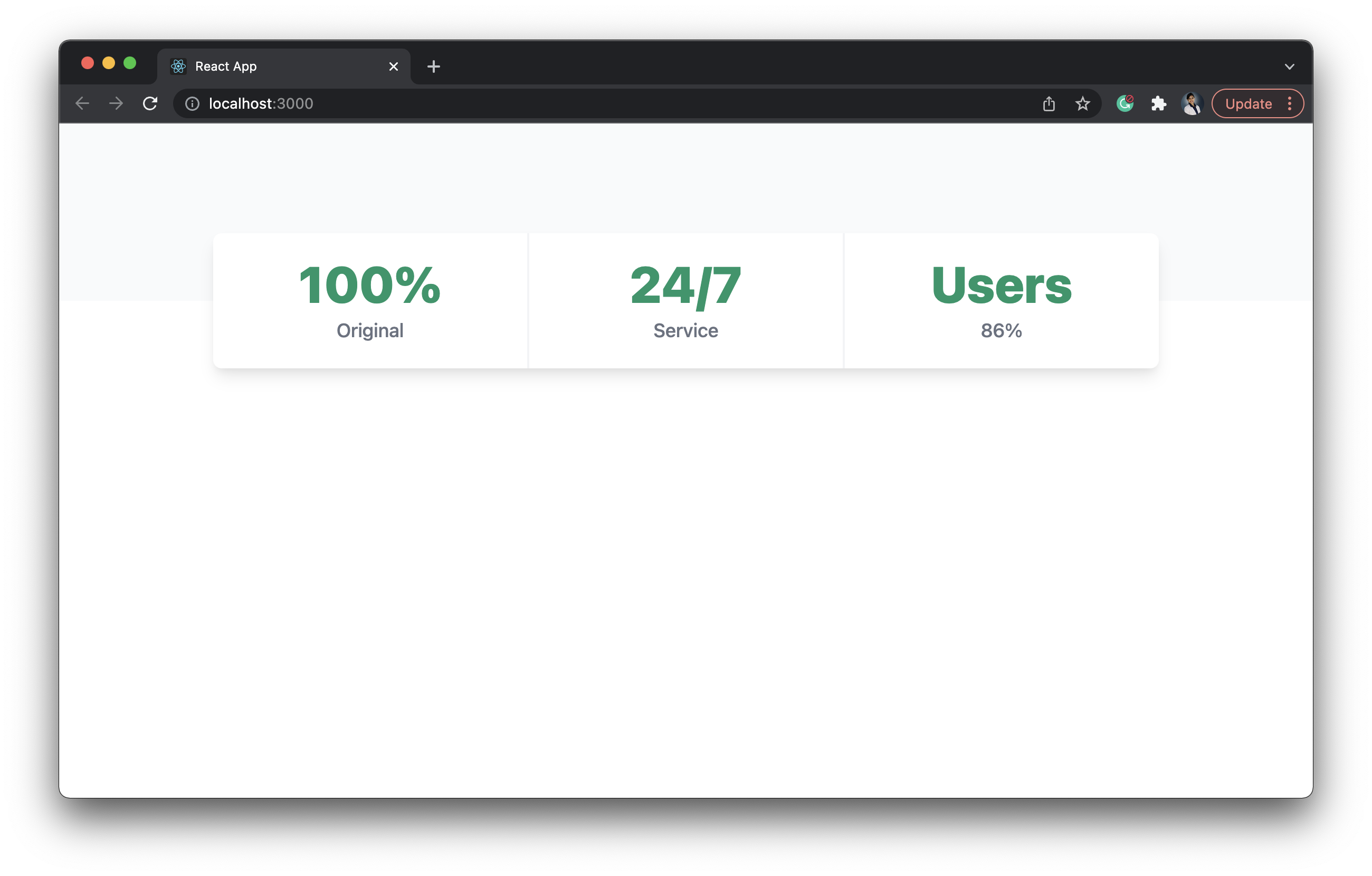
export default function Stats() { return ( <div class="bg-gray-50 pt-12 sm:pt-16"> <div class="mt-10 pb-12 bg-white sm:pb-16"> <div class="relative"> <div class="absolute inset-0 h-1/2 bg-gray-50"></div> <div class="relative max-w-7xl mx-auto px-4 sm:px-6 lg:px-8"> <div class="max-w-4xl mx-auto"> <dl class="rounded-lg bg-white shadow-lg sm:grid sm:grid-cols-3"> <div class="flex flex-col border-b border-gray-100 p-6 text-center sm:border-0 sm:border-r"> <dt class="order-2 mt-2 text-lg leading-6 font-medium text-gray-500"> Original </dt> <dd class="order-1 text-5xl font-extrabold text-green-600"> 100% </dd> </div> <div class="flex flex-col border-t border-b border-gray-100 p-6 text-center sm:border-0 sm:border-l sm:border-r"> <dt class="order-2 mt-2 text-lg leading-6 font-medium text-gray-500"> Service </dt> <dd class="order-1 text-5xl font-extrabold text-green-600"> 24/7 </dd> </div> <div class="flex flex-col border-t border-gray-100 p-6 text-center sm:border-0 sm:border-l"> <dt class="order-2 mt-2 text-lg leading-6 font-medium text-gray-500"> 86% </dt> <dd class="order-1 text-5xl font-extrabold text-green-600"> Users </dd> </div> </dl> </div> </div> </div> </div> </div> ); }
And in our app.js file, we replace the existing content with the following:
import Statistics from "./stats"; function App() { return ( <div> <Statistics /> </div> ); } export default App;
Now that we have created our application, we need to wrap the entire React app into a custom element. We do this by adding a new file src/WidgetElement.js with the following custom element:
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; class WidgetElement extends HTMLElement { connectedCallback() { this.mountPoint = document.createElement("div"); this.appendChild(this.mountPoint); ReactDOM.render(<App />, this.mountPoint); } } customElements.define("stats-widget", WidgetElement); export default WidgetElement;
Then, open src/index.js and replace the entire file with these two lines:
import './index.css'; import './WidgetElement';
Lastly, we go to public/index.html and replace <div id="root"></div> with the custom element <stats-widget />:
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <stats-widget /> </body>
Perfect! Now,we need to build our React app before we build the entire bundle. Let’s take a look at our Tailwind dashboard:

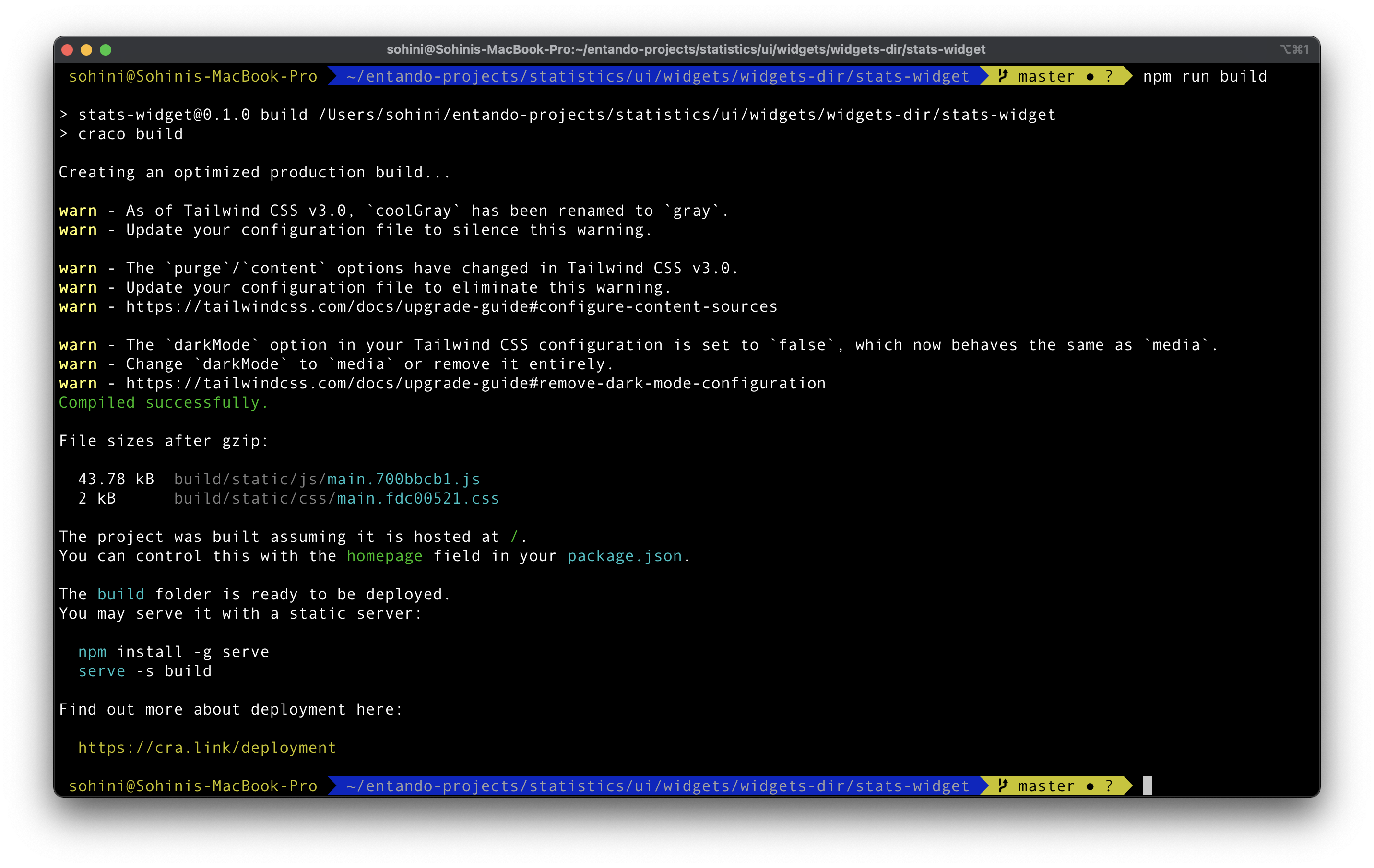
We build the app using this command:
npm run build

Now it’s time we deploy this widget to our Entando Component Repository, which is accessed from the dashboard of our Entando App Builder. This requires a couple of steps.
First, we need to set up the project directory. We do this from our terminal by running the following commands from the root directory:
- Prepare the bundle directory: cp -r bundle_src bundle
Here, the descriptor.yaml file gets copied to the bundle folder, where all our static resources will be created when we build the bundle. In a sense, we are preparing the bundle folder.
- Initialize the project: ent prj init
- Initialize publication: ent prj pbs-init
We need to push our bundled code to an empty GitHub repository and link that here:
This repository should be named something like statistics-bundle.

Now, we publish the bundle to the Entando App Builder:
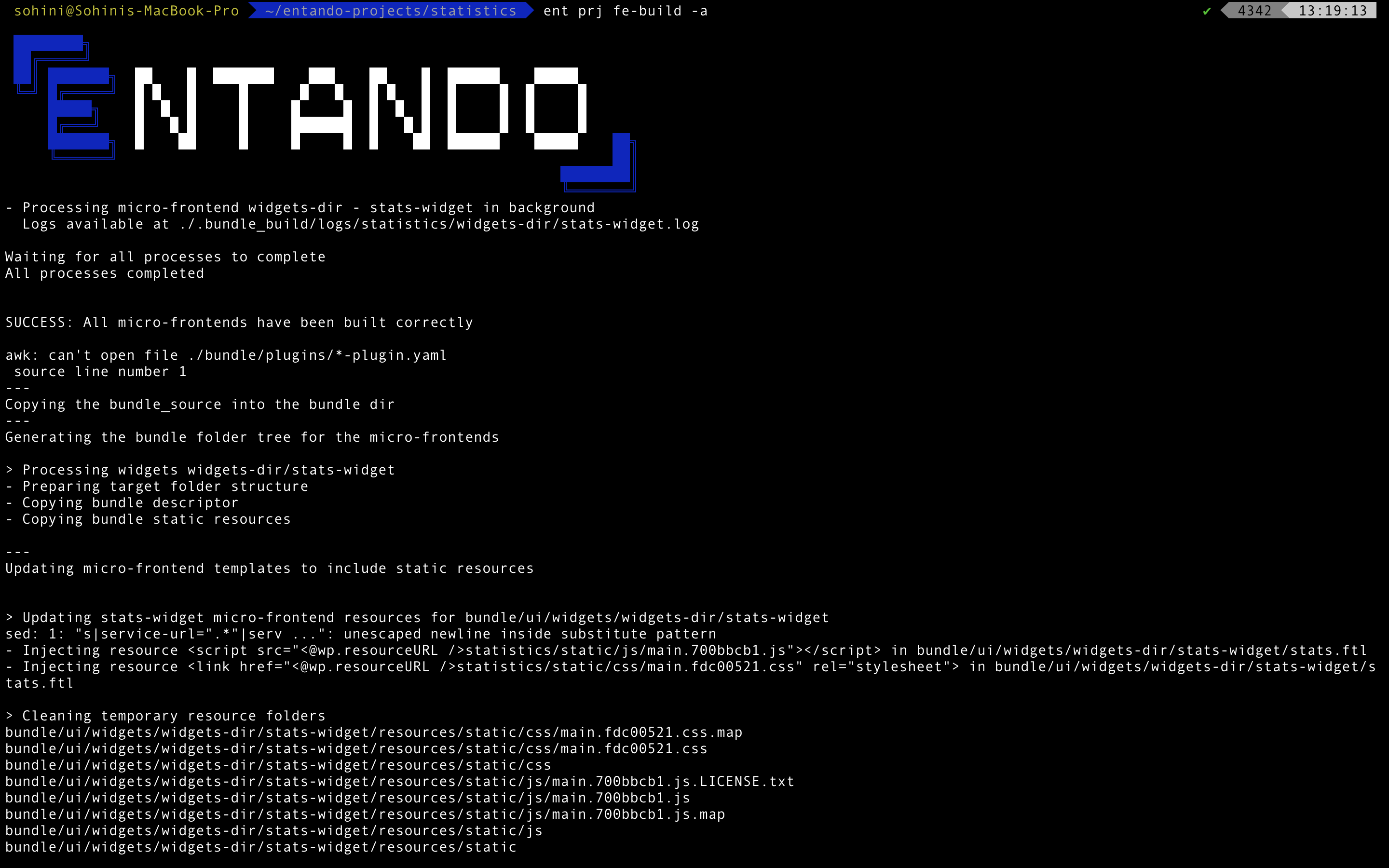
- Build: ent prj fe-build -a (to just build the frontend, including changes from bundle_src)

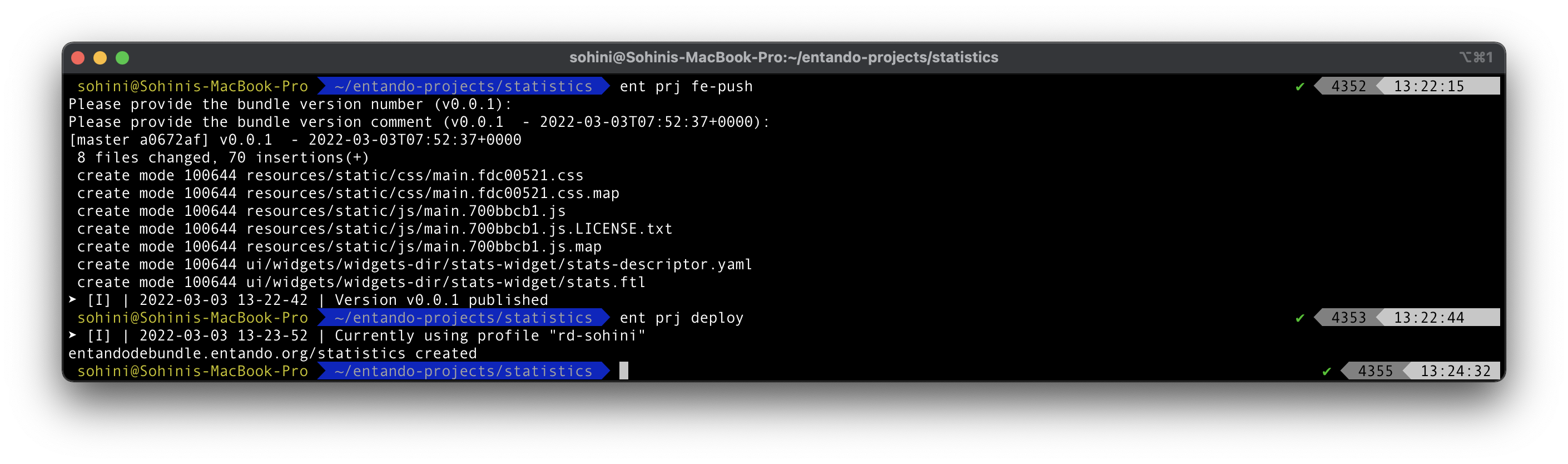
- Publish: ent prj fe-push (publish just the frontend)

- Deploy (after connecting to k8s above): ent prj deploy
At this point, we are pushing everything to the Entando Component Repository.
That’s all. Congratulations! You just built the stats micro frontend, bundled it and deployed it.
Now it’s time we compose the application from the Entando Component Repository.
First, we login to our Entando App Builder:

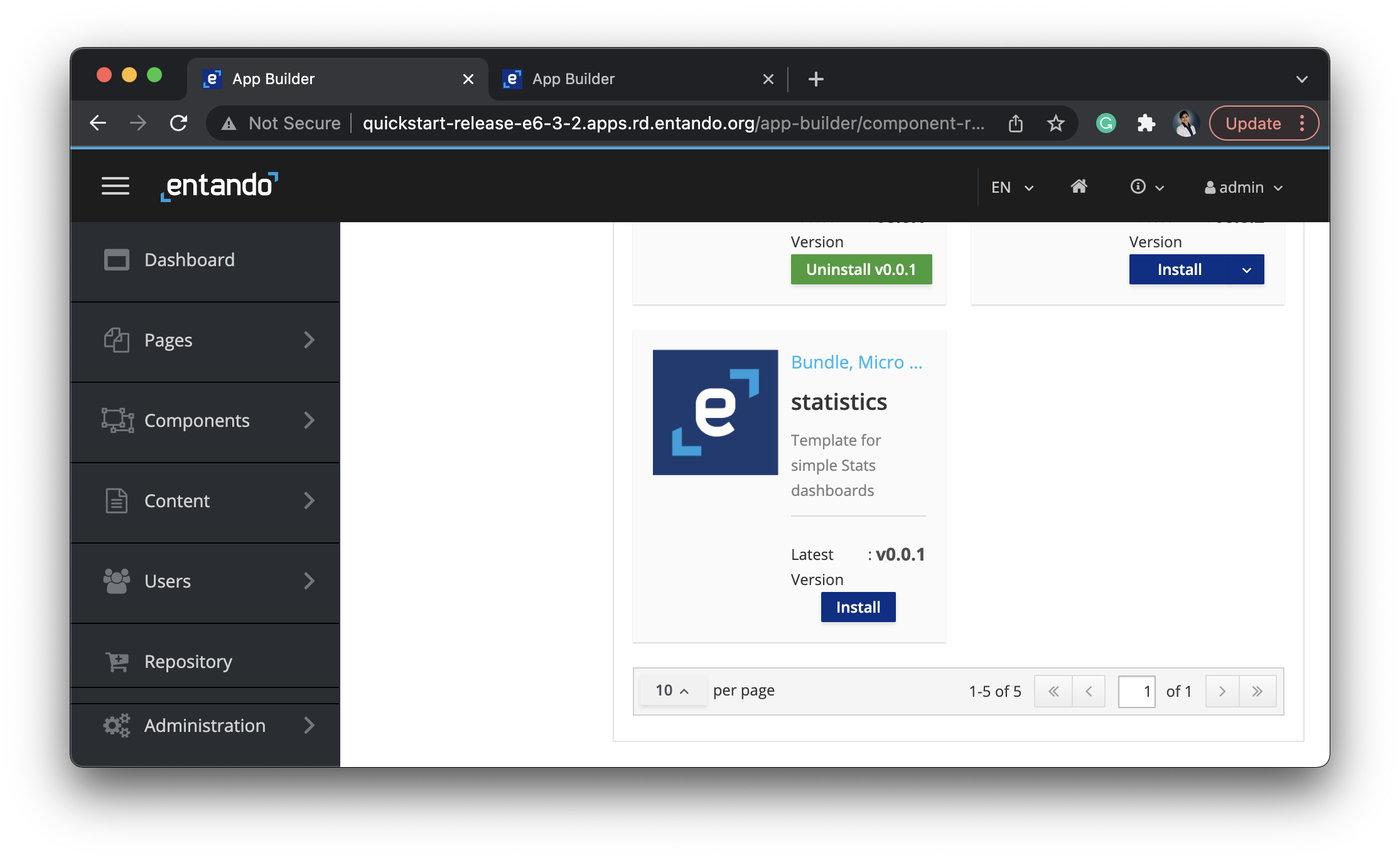
Which takes us to our dashboard. From there, we click on “Repository” on the bottom left side of the page.

We can see our statistics bundle here. We click on install to install it.
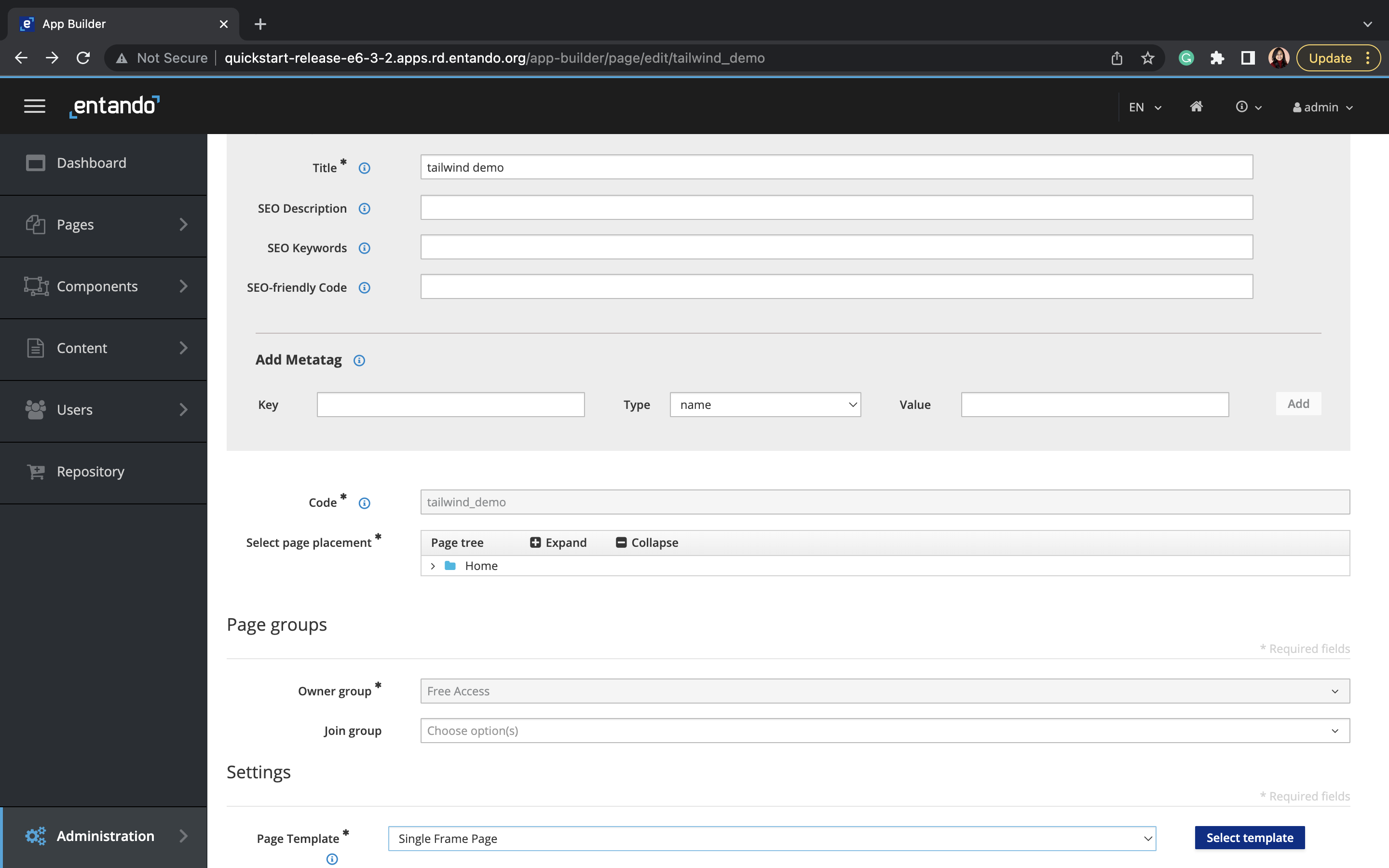
Next, we go to “Pages” in the left sidebar and click on “Management” to see a list of pages. Here, we can create a simple page by clicking on the three dots next to a folder. We need to click on “Add” to create a new page. Make sure to fill all the sections with an asterisk just as I have done. Take a look at this screenshot to follow along.

After this, go to the bottom of this page to click on “Save and Design”.

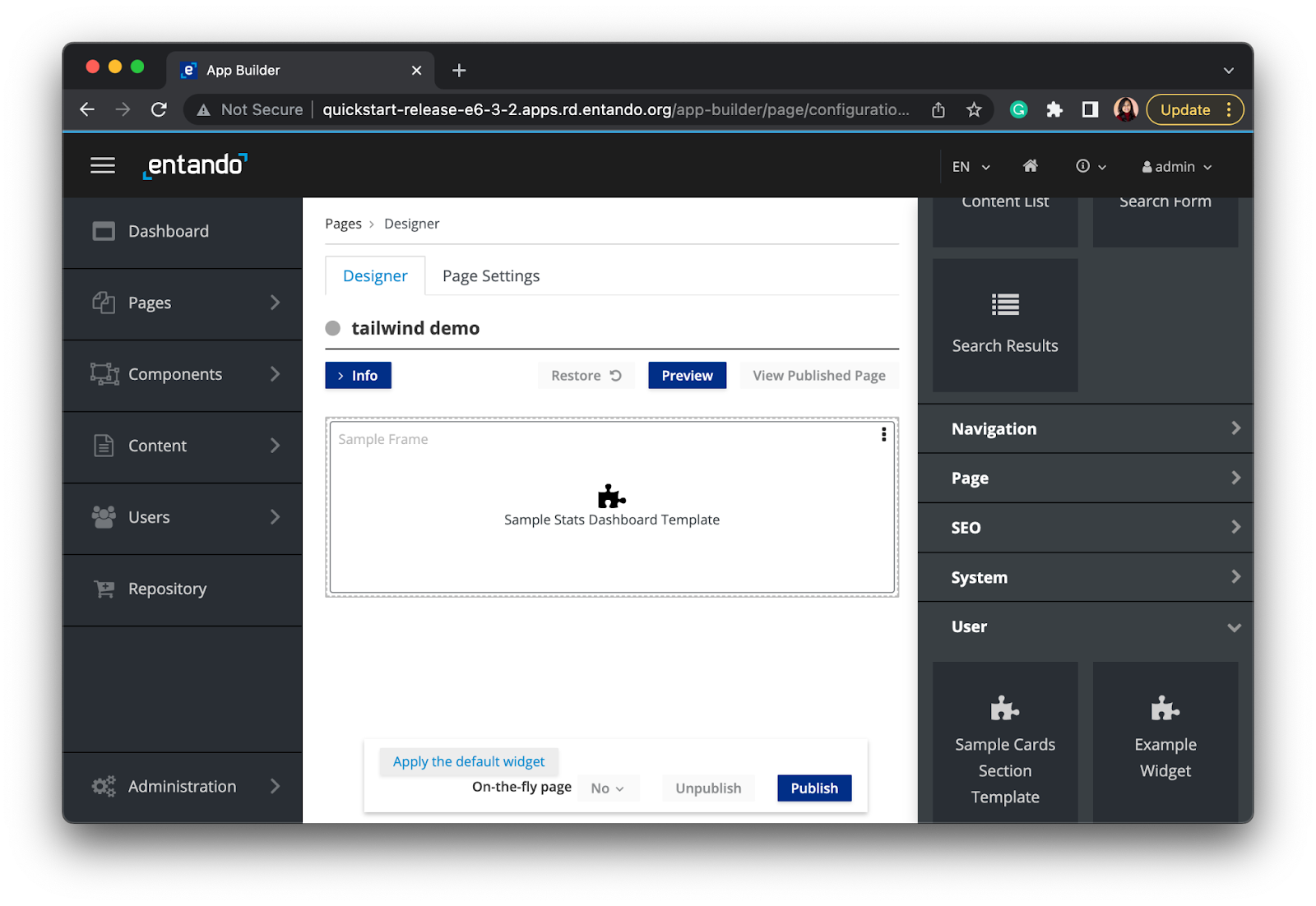
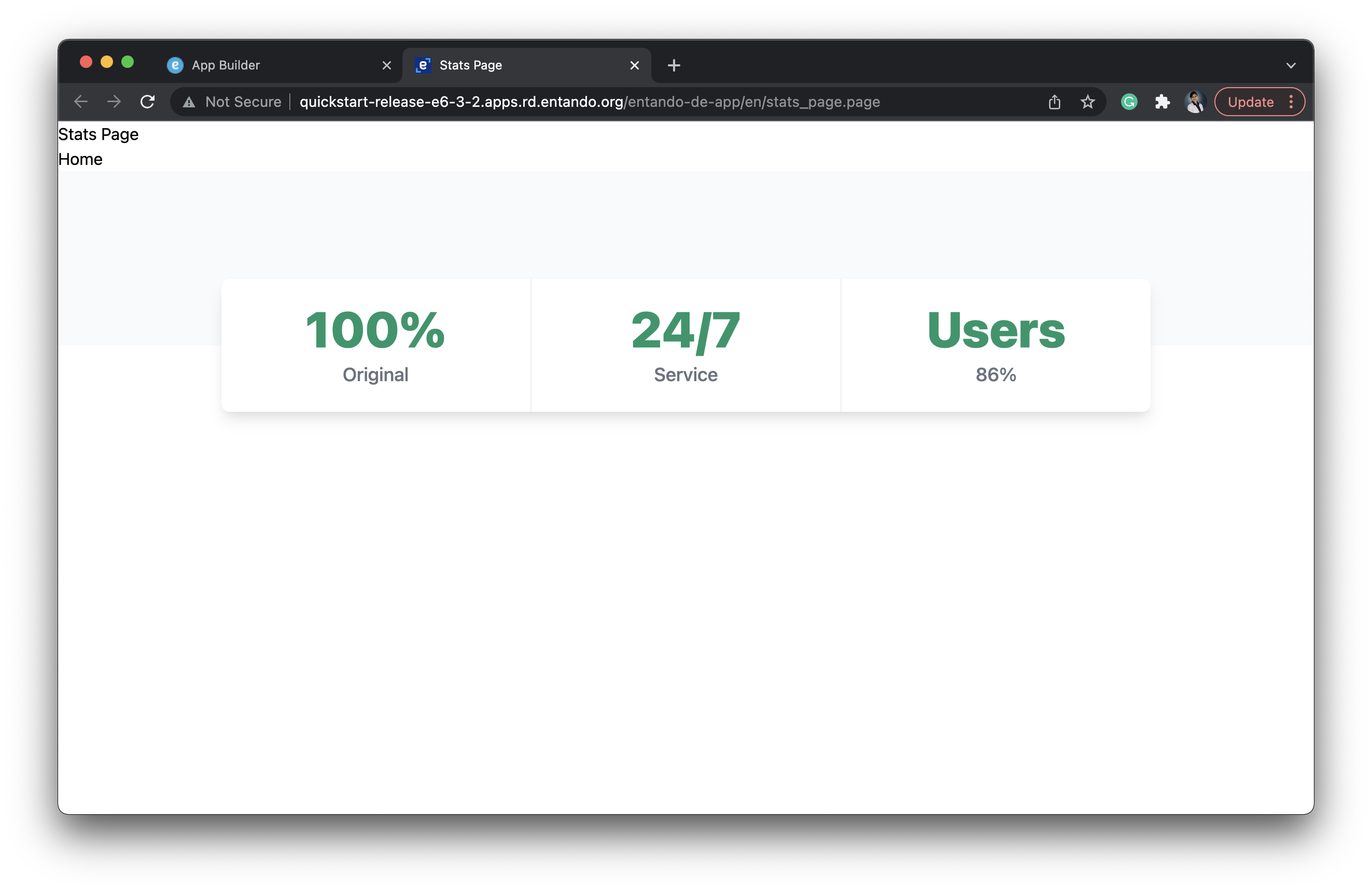
Under “Users” we see a list of widgets on the right sidebar. We drag and drop the “Sample Stats Dashboard Template” to any part of our page frame and click “Publish.” Finally, we click on “View Published Page.”

Congratulations again! You did it!
Let’s wrap up here. To summarize, we learned how to use Tailwind CSS in a React App. We created our app, deployed it to the Entando Component Repository, and used it on one of our pages. Soon, this will be the way developers build and work on applications. Here is the bundle source code for your reference.
If you found this interesting, don’t forget to like this blog and share it with your network! We are building a community that welcomes a composable approach to building applications. You can join us on our Discord server to learn more about it. Thank you!
