
JHipster: What's Under the Hood?
JHipster 7 has been released! This is a BIG major version update. Here are our favorite features.
Hi, my fellow hipsters!
I know you’ve been waiting for this announcement for a long time. JHipster 7 has been released! This is a BIG major version so I can’t promise to cover every detail in the release, but I’d like to share my favorite features with you.
Let’s go for a quick overview.
A few numbers to start
- 22 months have passed since the last major release has been made
- 25 intermediate releases, one release every 3.5 weeks
- 3833 commits have been merged
- 2371 tickets/PR have been closed
- 18.2k GitHub stars and 613 contributors
The v7 release is for sure the biggest release made by the community.
Getting started with JHipster
Nothing new here. You need Node/npm and Java installed on your computer to generate and start your apps.

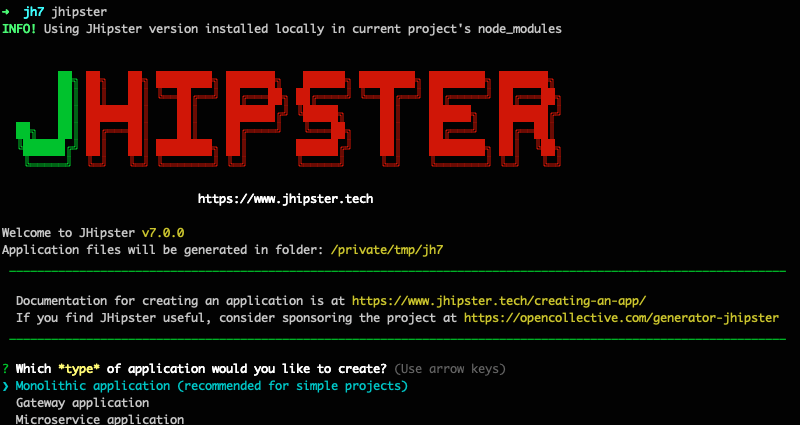
And then, in your folder:

Note that from this JHipster version you will need Java 11 to run your app, but I will get back on this modification later.

New major features
My 4 favorite backend features
JAVA 11 BY DEFAULT
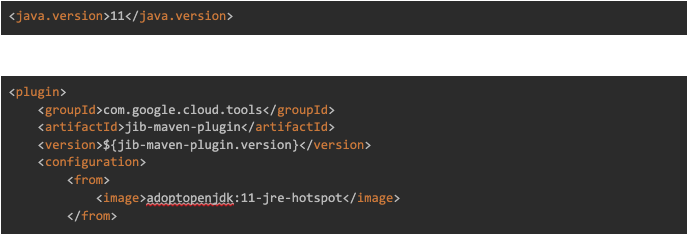
Java 11 is now the default version defined in your project and the version used to generate your container’s image with JIB. If you are still using Java 8, we highly recommend moving to Java 11, but you can still use it by switching back to Java 8.
Here’s an example in pom.xml using Maven:

PRETTIER FOR JAVA
Did you know Prettier for Java is a JHipster project?
Did you know that you can format your code with it in JHipster 6.x.x versions by using the --prettier-java flag when you generate your application?
In JHipster 7 we have enabled the usage of Prettier everywhere it’s possible, even in Java.
- During generation, we can ensure the files are correctly generated.
- During development, using a Git hook, so your code will be well formatted.
JHipster 7 automatically uses Prettier to format most files including md, json, yml, html, js, ts, tsx, css, scss, vue and java.
INCREMENTAL LIQUIBASE CHANGESETS WITH YOUR ENTITIES
In JHipster we love Liquibase to handle data migration, to initialize our database, or to upgrade an existing schema.
In the past, JHipster used to regenerate the whole changesets to keep the schema up to date. The main issue was that if your application has been deployed somewhere and you want to introduce entities (and the schema changes related to them), you faced issues with Liquibase.
In fact, Liquibase checks your passed changeset checksum before playing the new ones. If they have changed, Liquibase raises an error and won't let you upgrade your schema.
Now with JHipster 7, you can use incremental changesets by using the incremental-changelog flag when you generate your application.
jhipster --incremental-changelog
If you want to recreate the changelog when you import a modified JDL or when you run the entity generator again, use --recreate-initial-changelog. An initial changelog will be created for every entity, but none will be deleted.
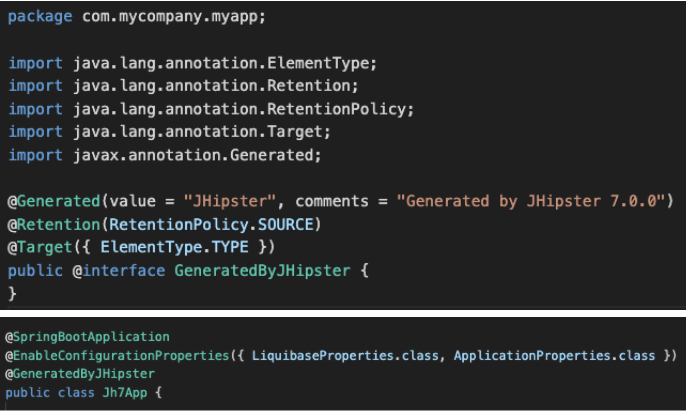
DISTINGUISH GENERATED CLASSES
In the past, you probably wondered which files were generated by JHipster or added by the dev team. For example, do you want to exclude JHipster classes when running a Sonar analysis?
JHipster 7 comes with a solution for you.

This will generate a new annotation definition file and will use it on each generated file.

My 3 favorite frontend features
VUE, YOUR NEW FRONTEND COMPANION
If you are already familiar with the blueprint pattern and the Vue framework, you know what I’m talking about. Otherwise, forget that and use JHipster 7. Vue is now an option in the frontend choices and it does not need any external installation.
For previous versions of JHipster, you can continue to use the Vue blueprint. Note that this blueprint is now deprecated since we’ve now included it by default.

A LIGHTWEIGHT FRONTEND APP WITHOUT THE ADMIN UI
You can now decide to not include the admin UI in your application and generate fewer files for a lightweight bundle.
If you decide not to include the admin UI, all the users, metrics, logs, etc. will not be generated. JHipster Control Center is the recommended way to monitor your applications when you have multiple monoliths or microservices so you can monitor everything from one place. The admin-UI is best when you want to monitor everything from within the same app.

Note that the Audit feature, usually available in the admin-UI, has been totally removed from JHipster and will not be available anymore.
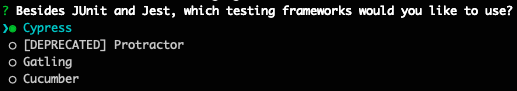
CYPRESS
Cypress is a testing tool to test everything in a browser. You have probably already heard about protractor in JHipster. We decided to deprecate it and introduce Cypress as the new alternative.
If you decide to choose Cypress on the testing framework you will be able to run it out of the box with the following command:
To open the Cypress UI

To open the Cypress UI and run the tests

To run the tests in headless mode


JHipster Control Center
JHipster Control Center (JHCC) is a Vue application that allows you to control and monitor all your JHipster applications from one place. It works with static discovery (by using static IP addresses) or with Eureka and Consul for service discovery. Kubernetes support is present but not fully available at this moment.
JHipster Control Center has all of the pages you used to have in your generated application such as metrics, configurations, and even Swagger-UI.
You can also decide to enable log tracking to read all of your logs from the JHipster Control Center (you will need to enable it in your application for security reasons).
JHipster Control Center is the recommended way to monitor your applications when you have multiple monoliths or microservices so you can monitor everything from one place. The admin-UI is best when you want to monitor everything from within the same app.
A JHipster application automatically embeds a JHipster Control Center docker-compose file to allow you to start quickly by using this command (you will need docker installed on your computer):

You can find a JHCC demo (made during the beta) on my YouTube channel:
Watch HereJHipster at Entando
You probably already know that, Entando develops a JHipster blueprint to generate Entando microservices, micro frontends and to deploy them to the platform.
We are glad our users can benefit from these last features, but we also keep in mind a major version needs more time to be studied since it introduces breaking changes.
I would like to thank all the people who contributed to this new major version. It’s an incredible work done by open source contributors to make developers’ lives easier.
At Entando, we love JHipster and are glad to be a part of this community.
We hope you will enjoy this new version as much as we will.
Get more information
If you want to get more information about this release, be sure to check the official release notes.
If you have questions you reach me on Twitter or use the JHipster official account handle.

